{
"pubf":{
"prefix": "pubf",
"body": [
"public function $1(){",
"",
"}"
],
"description": "定义公共方法"
},
"prif":{
"prefix": "prif",
"body": [
"private function $1(){",
"",
"}"
],
"description": "定义私有方法"
},
"prof":{
"prefix": "prof",
"body": [
"protected function $1(){",
"",
"}"
],
"description": "定义可继承方法"
},
"phpclass":{
"prefix": "phpclass",
"body": [
"<?php",
"",
"namespace ${1:namespace}",
"",
"class $TM_FILENAME_BASE ${2:extends ${3:AnotherClass}} ${4:implements ${5:Interface}}",
"{",
"\t$0",
"}",
""
],
"description": "定义可继承方法"
},
}解决vscode没有代码提示
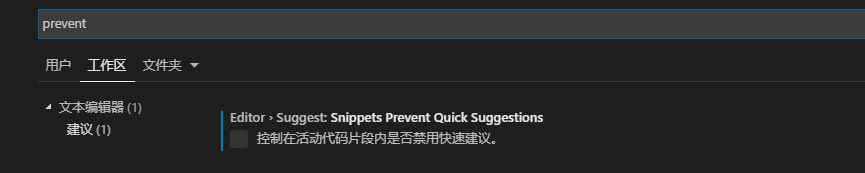
进入设置->搜索prevent,取消此项的勾选

解决自定义的snippet在底部的问题
在设置里覆盖成这样
"editor.snippetSuggestions": "top"